前言 纸上得来终觉浅,看遍了文章诗词,到头来也只能理解一点皮毛。没有什么比一个人飘飘然的时候挨一顿狠狠的毒打更有教育意义了。 秘密一定要保守,约定一定要遵守。 一定要扪心自问一下,你到底有没有真的重视眼前的人,有没有真的尊重这个人。 以及,当心言多必失,隔墙有耳,人心险恶。 智者不入爱河。尤其是我这种受点儿刺激就会发癫的类型。不得不说,应对感情这方面我确实是不太懂,自己还是太年轻了,当回过神来才发现,他妈的自己到底都干了些什么? 但是,我不会咒骂任何人,一切是我咎由自取,而我也一人做事一人当。 说来在我人生中的每个…
这回项目要做一个大屏展示,大概样式是,中间一个地球,向外发射几条蓝色直线,直线另一头是展示的标题。为了体现科技感,蓝色直线要做出一种像水流一样的流动特效。 白光向上流动。 下面上代码。
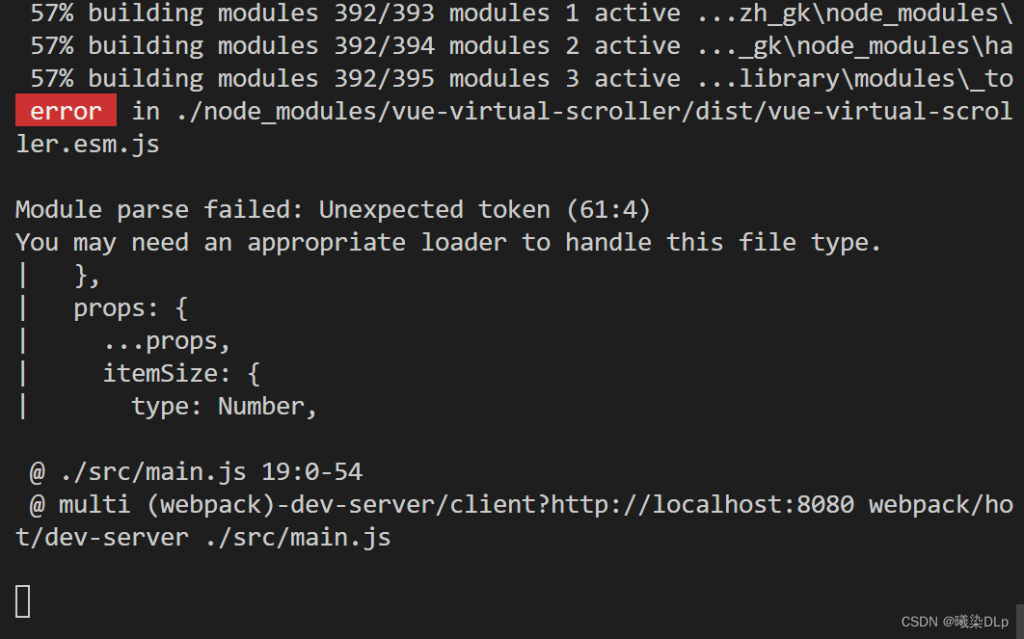
问题出现情景 这次的项目要开发一个移动端的产品,要求列表滚动展示,有下拉刷新功能,上滑到底部继续加载,一直滑动一直加载。我采用的是vant组件库。 由于列表要展示图片,当大概加载了百来条数据就会出现卡顿不流畅的现象。因为刚开始的时候加载十分流畅,越往下滑越卡顿,所以猜测不是请求发送的问题,而是渲染DOM的问题,越滑动DOM树积累越多,导致页面不流畅。 我在网上搜索到了类似的问题解决方案,基本上是说去实现虚拟滚动,只显示设备屏幕范围的内容,其上下看不到的数据不进行渲染,可以提高效率。 难受的是我并没有找到vant组件…
2022年7月15日,我辞掉了自己人生中的第一份工作,因为实在是受不了了。我为我当年的天真付出了代价,也让我的内心受到了一定程度的创伤。 要聊这件事儿,还得从快要毕业那时说起。 大三放假那段时间,我忽然犯了严重的颈椎病。不是大家平时的脖子酸痛一歪头咔咔响那种,而是人直接躺下的那种。当时我走路都晃晃悠悠的,吃饭头都犯晕,后来去了医院,开了点药片和打针的药液。当时我感觉天都快塌下来了,这么年轻犯了这种病,会不会一辈子都好不了呢?好在当时已经没什么课了,平时没事就在宿舍和操场上活动活动身体,养病大概养了三个月,还好恢复了…
scoped 在了解scoped属性之前,先了解一下Vue(中的插件)在渲染DOM时干了什么。Vue在渲染DOM后会在DOM节点上生成一个随机串data属性,这一属性给了当前组件下的DOM一种唯一标识。 当在style标签中加入scoped属性后,在页面渲染完毕后,style下所有的CSS都会自动转换,在过滤器上添加与DOM相同的data属性值。也就是说,从结果来看,scoped属性让CSS只对当前组件中的元素起作用,防止了CSS全局污染。 要注意,scoped修饰后的CSS过滤器只对编译器中写入的元素起作用(其实…
因为自己现在的公司是做遥感监测的,所以在前端经常会接触到各种地图、多边形的数据格式,不过我对这些都还不太熟悉,以此做个记录。 wkt 数据库经常存储的格式,表示的几何对象包括:点,线,多边形,TIN(不规则三角网)及多面体。 例: POINT(6 10) LINESTRING(3 4,10 50,20 25) POLYGON((1 1,5 1,5 5,1 5,1 1),(2 2,2 3,3 3,3 2,2 2)) MULTIPOINT(3.5 5.6, 4.8 10.5) MULTILINESTRING((3 4,…
父组件向子组件传递数据 父组件要做的: 1.父组件import引用子组件; 2.在components中注册子组件; 3. 通过v-bind属性向子组件中传值。 例如: <child :parent-name="parentName"></child> 子组件要做的: 4.子组件通过props获取父组件传递的值; props: { /* 通过属性接收父组件传过来的数据,属性是parent-fun, props中可以使用parentFun变量接收 */ parentName: { type: …
PC端与移动端的适配问题 响应式布局 同一页面在不同屏幕尺寸下有不同的布局,实现不同屏幕分辨率的终端上浏览网页的不同展示方式。 1.设置meta标签 例如: <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 视口就是网页可见区域的尺寸,设置视口时只设置宽度就行,不用在乎高度,具体高度由网页内容自动撑开。上面 meta 标签中内容的含义如下: vie…
本来最开始建站的时候就想搞一个鸡尾酒酒单查询页面来着,觉得蛮有意思的。 主要使用了Elementor插件来做页面,但是发现这插件免费可用的功能真的不多,只能做纯展示页面,于是我就打算作罢了…… 不过才反应过来,这不是有扩展插件嘛!我安装过Essential Addons的!还不错,有可过滤的图集展示组件,支持分类和搜索,至少能够以图片展示的形式来提供酒单查询功能了!虽然页面做出来也没多好看吧,但是够用。 组件是Filterable Gallery,不过也踩了个坑,在选择分类时总是会报错,我还以为是组件bug,搞了半…